About Me
Hi 👋, I’m Ryan Baudin, a third-year Honours Bachelor of Design in Interactive Media (BDI) student at Seneca Polytechnic. My passion lies in UX/UI design, UX research and Front-End Development using Figma, Adobe XD and Framer. I serve as the Design and Events Manager under the Seneca Design Innovators team at Seneca Polytechnic. I help moderate panel discussions, coordinate events with industry experts across the interactive media industry, and lead Seneca Design Innovators' Figma design systems and branding so that all social media posts align with Seneca Polytechnic's brand guidelines and design systems.
Hi 👋, I’m Ryan Baudin, a third-year Honours Bachelor of Design in Interactive Media (BDI) student at Seneca Polytechnic. My passion lies in UX/UI design, UX research and Front-End Development using Figma, Adobe XD and Framer. I serve as the Design and Events Manager under the Seneca Design Innovators team at Seneca Polytechnic. I help moderate panel discussions, coordinate events with industry experts across the interactive media industry, and lead Seneca Design Innovators' Figma design systems and branding so that all social media posts align with Seneca Polytechnic's brand guidelines and design systems.
Hi 👋, I’m Ryan Baudin, a third-year Honours Bachelor of Design in Interactive Media (BDI) student at Seneca Polytechnic. My passion lies in UX/UI design, UX research and Front-End Development using Figma, Adobe XD and Framer. I serve as the Design and Events Manager under the Seneca Design Innovators team at Seneca Polytechnic. I help moderate panel discussions, coordinate events with industry experts across the interactive media industry, and lead Seneca Design Innovators' Figma design systems and branding so that all social media posts align with Seneca Polytechnic's brand guidelines and design systems.
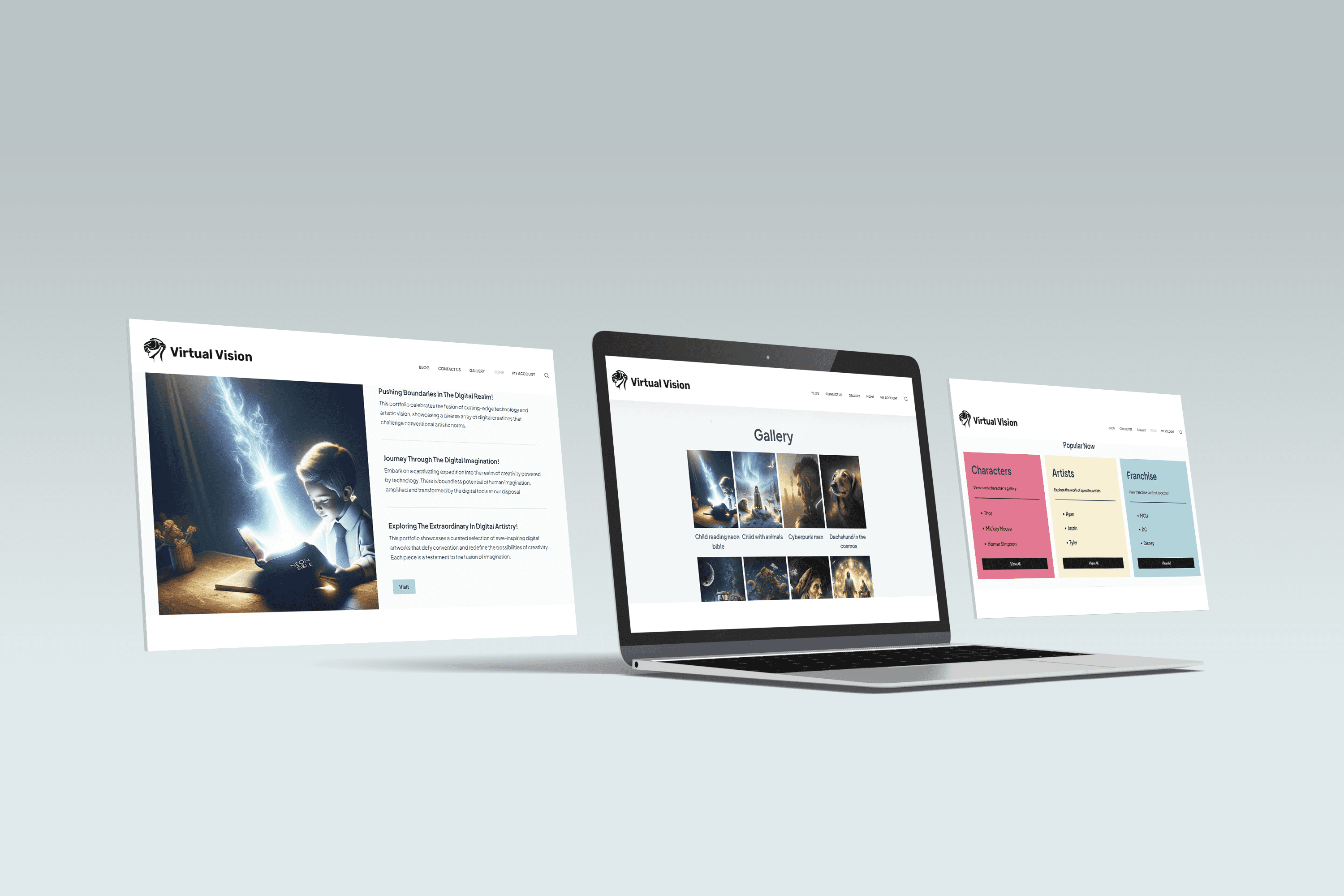
Case Studies
My Stack


Figma is my collaborative design platform of choice. I utilize it to work seamlessly with team members and clients, facilitating real-time feedback and design iterations. Its cloud-based approach streamlines the design process.
Figma
Figma is my collaborative design platform of choice. I utilize it to work seamlessly with team members and clients, facilitating real-time feedback and design iterations. Its cloud-based approach streamlines the design process.
Figma
Tap to flip
Figma is my collaborative design platform of choice. I utilize it to work seamlessly with team members and clients, facilitating real-time feedback and design iterations. Its cloud-based approach streamlines the design process.
Figma
Tap to flip
Framer revolutionizes my web design workflow. It goes beyond a simple website builder, offering a visual playground where I can craft stunning and interactive websites without getting bogged down in complex code.
Framer
Framer revolutionizes my web design workflow. It goes beyond a simple website builder, offering a visual playground where I can craft stunning and interactive websites without getting bogged down in complex code.
Framer
Tap to flip
Framer revolutionizes my web design workflow. It goes beyond a simple website builder, offering a visual playground where I can craft stunning and interactive websites without getting bogged down in complex code.
Framer
Tap to flip
Adobe Creative Cloud is my comprehensive toolkit for unleashing creative potential. It offers a powerful suite of applications like Photoshop, Illustrator, and After Effects, each designed to excel in specific design tasks.
Adobe Suite
Adobe Creative Cloud is my comprehensive toolkit for unleashing creative potential. It offers a powerful suite of applications like Photoshop, Illustrator, and After Effects, each designed to excel in specific design tasks.
Adobe Suite
Tap to flip
Adobe Creative Cloud is my comprehensive toolkit for unleashing creative potential. It offers a powerful suite of applications like Photoshop, Illustrator, and After Effects, each designed to excel in specific design tasks.
Adobe Suite
Tap to flip
Notion is one of my favourite productivity and note-taking web application used to organize tasks amongst team members to complete various tasks and group projects.
Notion
Notion is one of my favourite productivity and note-taking web application used to organize tasks amongst team members to complete various tasks and group projects.
Notion
Tap to flip
Notion is one of my favourite productivity and note-taking web application used to organize tasks amongst team members to complete various tasks and group projects.
Notion
Tap to flip
Blender is my go-to tool for 3D animation and modelling. I utilize its robust features to create detailed and realistic 3D models, animations, and visual effects.

Blender
Blender is my go-to tool for 3D animation and modelling. I utilize its robust features to create detailed and realistic 3D models, animations, and visual effects.

Blender
Tap to flip
Blender is my go-to tool for 3D animation and modelling. I utilize its robust features to create detailed and realistic 3D models, animations, and visual effects.

Blender
Tap to flip
HTML5 is the backbone of my web design work. I use it to structure content, ensuring that websites are semantically meaningful and accessible. It forms the foundation upon which the visual elements of a site are built.
HTML
HTML5 is the backbone of my web design work. I use it to structure content, ensuring that websites are semantically meaningful and accessible. It forms the foundation upon which the visual elements of a site are built.
HTML
Tap to flip
HTML5 is the backbone of my web design work. I use it to structure content, ensuring that websites are semantically meaningful and accessible. It forms the foundation upon which the visual elements of a site are built.
HTML
Tap to flip
CSS3 is my styling and layout powerhouse. It's instrumental in creating visually appealing websites by controlling everything from fonts and colors to the responsive design that adapts to various screen sizes.
CSS
CSS3 is my styling and layout powerhouse. It's instrumental in creating visually appealing websites by controlling everything from fonts and colors to the responsive design that adapts to various screen sizes.
CSS
Tap to flip
CSS3 is my styling and layout powerhouse. It's instrumental in creating visually appealing websites by controlling everything from fonts and colors to the responsive design that adapts to various screen sizes.
CSS
Tap to flip
JavaScript is my primary language for creating dynamic and interactive web applications. I use it to enhance user experiences by developing responsive UI components, handling client-side logic, and integrating with various APIs.

JavaScript
JavaScript is my primary language for creating dynamic and interactive web applications. I use it to enhance user experiences by developing responsive UI components, handling client-side logic, and integrating with various APIs.

JavaScript
Tap to flip
JavaScript is my primary language for creating dynamic and interactive web applications. I use it to enhance user experiences by developing responsive UI components, handling client-side logic, and integrating with various APIs.

JavaScript
Tap to flip
ChatGPT is my content generation and assistance tool. I leverage it for content ideas, copywriting, and problem-solving. It provides invaluable insights and suggestions that enhance the quality of my projects.
Chat GPT
ChatGPT is my content generation and assistance tool. I leverage it for content ideas, copywriting, and problem-solving. It provides invaluable insights and suggestions that enhance the quality of my projects.
Chat GPT
Tap to flip
ChatGPT is my content generation and assistance tool. I leverage it for content ideas, copywriting, and problem-solving. It provides invaluable insights and suggestions that enhance the quality of my projects.
Chat GPT
Tap to flip
Unity is my go-to platform for creating immersive AR, VR, and XR digital environments and realities. I leverage its powerful tools and features to design, develop, and deploy interactive and engaging experiences.

Unity
Unity is my go-to platform for creating immersive AR, VR, and XR digital environments and realities. I leverage its powerful tools and features to design, develop, and deploy interactive and engaging experiences.

Unity
Tap to flip
Unity is my go-to platform for creating immersive AR, VR, and XR digital environments and realities. I leverage its powerful tools and features to design, develop, and deploy interactive and engaging experiences.

Unity
Tap to flip
Styly is my platform of choice for creating immersive VR and AR experiences. My expertise with Styly includes creating complex 3D environments, integrating multimedia elements, and optimizing experiences for various VR and AR devices.

Styly
Styly is my platform of choice for creating immersive VR and AR experiences. My expertise with Styly includes creating complex 3D environments, integrating multimedia elements, and optimizing experiences for various VR and AR devices.

Styly
Tap to flip
Styly is my platform of choice for creating immersive VR and AR experiences. My expertise with Styly includes creating complex 3D environments, integrating multimedia elements, and optimizing experiences for various VR and AR devices.

Styly
Tap to flip
Google Fonts is my go-to resource for selecting and implementing web typography. I utilize its extensive library of free and open-source fonts to enhance the visual appeal and readability of web and mobile applications.
Google Fonts
Google Fonts is my go-to resource for selecting and implementing web typography. I utilize its extensive library of free and open-source fonts to enhance the visual appeal and readability of web and mobile applications.
Google Fonts
Tap to flip
Google Fonts is my go-to resource for selecting and implementing web typography. I utilize its extensive library of free and open-source fonts to enhance the visual appeal and readability of web and mobile applications.
Google Fonts
Tap to flip